Have you ever asked yourself, can I be better in the frontend? What makes a frontend/web designer better than others? Experience? Is something natural?
In Master Chef someone asked Gordon Ramsey what is the first thing he looks for in a young chef and he answered “Taste”. Probably you can take that to any other activity, because it is the good “taste” that makes someone better in something, you can learn all the technical skills but you are nothing if you don’t have a good taste or criterion in what you do.
Developers can learn everything about CSS, HTML and javascript, they probably can program anything but for the UI another skill is required “critical thinking”, they have to be able to realize if the UI don’t look good because margin, paddings and sizes, or if there are many actions necessary to finish a task or something is not clearly understandable. That’s what I call good taste and one way to improve your taste is exercising it.
In this article we are going to level up our taste in frontend/web design, how we are going to do that? We are going to analyze a web app and try to qualify it. You can do this exercise with any web app you find and that way you can improve your taste day after day.
The application
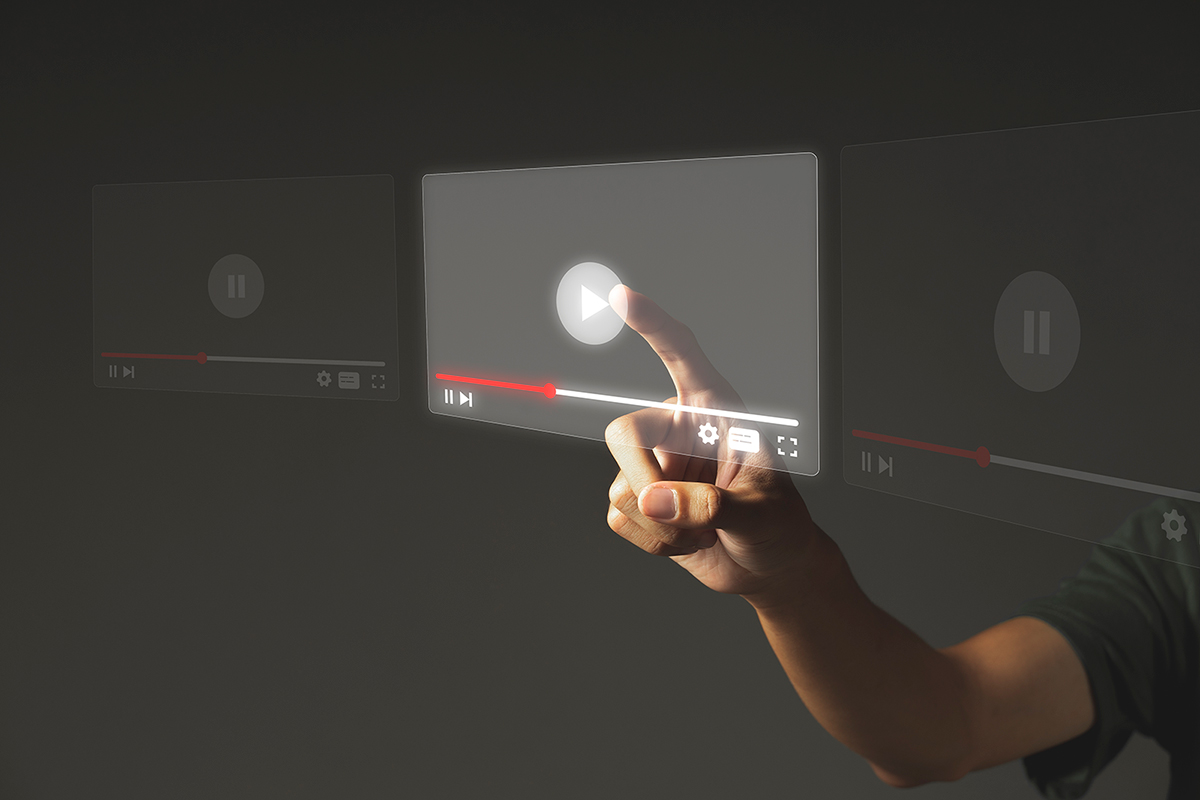
I’m going to analize youtube, but not all youtube. I’m going to focus just on the video player and all the options it has for Desktop browsers.

The methodology
First of all, I’m going to establish the non-functional requirements separating different attributes into the next 5 categories, Usability(1), Functionality(2), Compatibility(3), Performance efficiency(4), and reliability(5).
Next, you can see a list of indicators that can help to establish qualification for the 5 attributes
- Usability
- Operatibility
- Uniformity of control buttons in different player sizes.
- Expected behaviour on changing video size.
- Video loading on pause.
- Video preview.
- No ads playback.
- Expected behaviour of the control buttons.
- Attractivity
- Colors uniformity.
- Learnability
- Contextual help in control buttons.
- Keyboard shortcuts
- Operatibility
- Functionality
- Function suitability
- Capability to change video quality.
- Capability to change player size.
- Capability to forward reproduction.
- Capability to rewind video.
- Capability to make a capture during the reproduction.
- Capability to change playback speed
- Function suitability
- Compatibility
- Interoperability
- Buttons to share in other Social media.
- Interoperability
- Performance efficiency
- Behaviour respect to the time
- Uniformity respects video reproduction.
- Behaviour respect to the time
- Reliability
- Maturity
- Playback with no errors.
- Recuperability
- Capability to continue reproduction after internet connection is lost.
- Maturity
The specification of all these indicators is one of the more important parts on this analysis, for sure you can think in other indicators or attributes, remember that when you write this list you are talking about any video player and not focusing just on youtube, if you can make that abstraction you can find indicators that your specific application in not accomplishing correctly.
Evaluation
In order to simplify this article I’m going through the 5 attributes and describing how youtube accomplishes each one and putting a qualification but I’ll not detail each indicator, at the end we can calculate the average note to qualify our application.
- Usability
- Operability
- The number of controls is not always the same but taking into account the context some buttons are not available in some sizes because there are other controls outside the player to accomplish the same tasks. For this indicator a test with different users can give more feedback to know if they interpret correctly the button change but the note in my opinion is not perfect. (8)
- Youtube is a very mature player so I didn’t experience any problem when changing video size (10)
- Video loading on pause is not possible, the player just allow to load a few seconds and if we rewind we need to load again the video, in old times this would be a real problem because slower internet connections so I won’t put a really bad note because of this (7)
- The choice of the video depends on the owner but the player allow us to see it (10)
- Only available for premium accounts and for some videos we can see more than one ad during all the reproduction (6)
- In my opinion controls are very clear (10)
- Attractivity: in my opinion the color and design is very good (10)
- Learnability:
- Contextual help is available for all buttons (10)
- There are some useful keyboard shortcuts like forward and backward 5 seconds with the arrows, or play/resume, but unless the user is used to this kind of shortcuts there is no way to learn them, actually I saw some reviews where youtubers learn about them because of followers comments. (7)
- Operability
- Functionality: in general the player accomplish all the indicators and offering always a good experience compared to other videos players we can found in the web (10)
- Compatibility: youtube offers button to share videos in a lot of social networks (10)
- Performance efficiency: it is not the same that time ago where you can found not popular videos where video loading was poor compared to popular videos, but I had some days with bud connection where some videos were still having this issue (9)
- Reliability: for the two indicators I think the player reacts very well, youtube is really mature in this attribute (10)
This is a very subjective qualification but if you think about it, you can ask many users to qualify the different indicators to get a better evaluation.
The average note in my case was a 9 and I think is something expected for the most popular video platform of the world.
Final thoughts
I based this article in an academic work I learn in a postgraduate course I take a few years ago “Web Quality Evaluation Methodology” (Olsina y Rossi, 2002), if you want to go deeper I recommend you to take a look into it, just google the title, is a starting point to learn to establish the non-functional requirements, attributes and indicators. Of course the methodology aims for a more deep and academic evaluation but I tried to simplify it for easier use.
You can do this same exercise for any web application or focusing only on a specific feature, only doing it many times will improve your taste.
Author
Emiliano Daza
Web/Mobile Developer