There is a lot of information about best practices when designing a web wizard flow, such as clear beginning and end step, use on novice users or infrequent processes, etc, and any team with time on their hands can try following those practices, but what about the next step? At the end of the day the most important thing about a web wizard is knowing that users complete it, and don’t hate the process at the end.
The only way to know how well your web wizard is implemented is to measure the percentage of users that complete the wizard out of the total number of users that start it-convergence.
Measuring your Web Wizard
The What
The most important thing for analyzing convergence in web wizard is of course measuring, and the following list will give you a good idea of what you need to measure. The idea is to avoid subjective analysis:
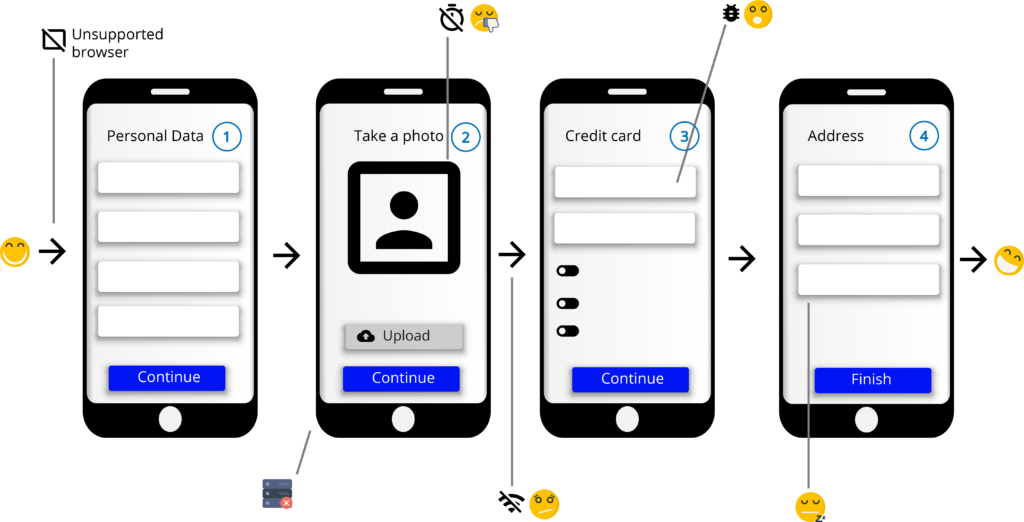
- Unique identification: you need to know exactly when the flow is started and if possible whether the user leaves it in a complete or incomplete status. If a user enters the flow 3 times in a day for some reason, you want to measure each attempt.
- Track the session: once someone enters the flow you need to know every action performed in that session. Measuring actions or progress randomly will not let you identify if any problems the users are having are associated with a specific device, browser, or operating system, or particular versions of these.
- User environment: this may sound obvious but don’t forget to identify devices, browsers, operating systems the users use and their versions. You will be surprised by the kind of bugs that occur with specific browsers or operating system versions, even when you are following standards when choosing those bugs can of course cause the user to be dropped from the flow or force them to refresh the page.
- The actions: take a progressive approach here. Start measuring the user actions in the main elements of each step at the beginning, and separate any extra actions from those. This way you can start to identify how much trouble the user is having in a particular step, and armed with this information you can try to measure more elements, or perhaps adjust the UI to make it more user friendly.

The How
This is a list of different methods and tools that can be used. There are also other methods you can find and implement, but the important thing is to try to cover all the items identified in “The What”:
- TrackId: probably the most important and quite simple if you have the right infrastructure, the devops team can help you here by creating a random id based on time, ip address, etc. When servers receive a request to start the wizard you just need to add that id into a header and send it in all your requests. This way you can run a query to identify all the actions performed in a particular session.
- Analytics: you need to integrate your app with a library that helps you to track the actions performed by users. One of the more famous is of course Google Analytics. We won’t go into detail about what can be measured with this tool, but for you can cover almost all the WHATs and add your trackId to the actions measured with it.
- Identify your elements: during your development process, especially in the frontend, bear in mind that you want to know everything that happens at each step, so the best way to achieve this is probably to set IDs for your html elements.
- Navigation: perhaps using a stepper component to create your wizard may simplify your development in some way, but if your wizard is accessed from a mobile device your users could use the back navigation or refresh accidentally and restart the flow, messing up your measures and frustrating the user.
- A/B Testing tools: this kind of tool can help you test new functionality or UI/UX improvements, and if you have a hypothesis about why some users are dropping the flow, you can make quick changes with this tool and clear up any doubts. One of the most popular is AB Tasty but do a little research to find the best one for you
- Visitor recording tools: this could be seen as a bit invasive, but probably the best way to find out how real users use the wizard is to record random sessions and replay them later. One of the most popular is Hotjar.
Final thoughts
It’s impossible to cover everything you can analyze about this subject, but at the end of the day the important thing is to dedicate time to analysis the web wizards. Sit down with your team and check the measures, you never know in what layer a problem could be occurring – front-end, back-end, infrastructure – and everyone could have different ideas about what may be happening that causes an error, or identify what new variables could be measured and lead you to the answer you are looking for, and all with and the added bonus of motivation and ownership from each member of your project.

About the Author
Emiliano Daza is a Full Stack developer specialized in JavaScript, with 8 years of experience in software development. Emiliano shows good effort and team collaboration and always delivers high-quality results. He has excellent communication skills.